Back
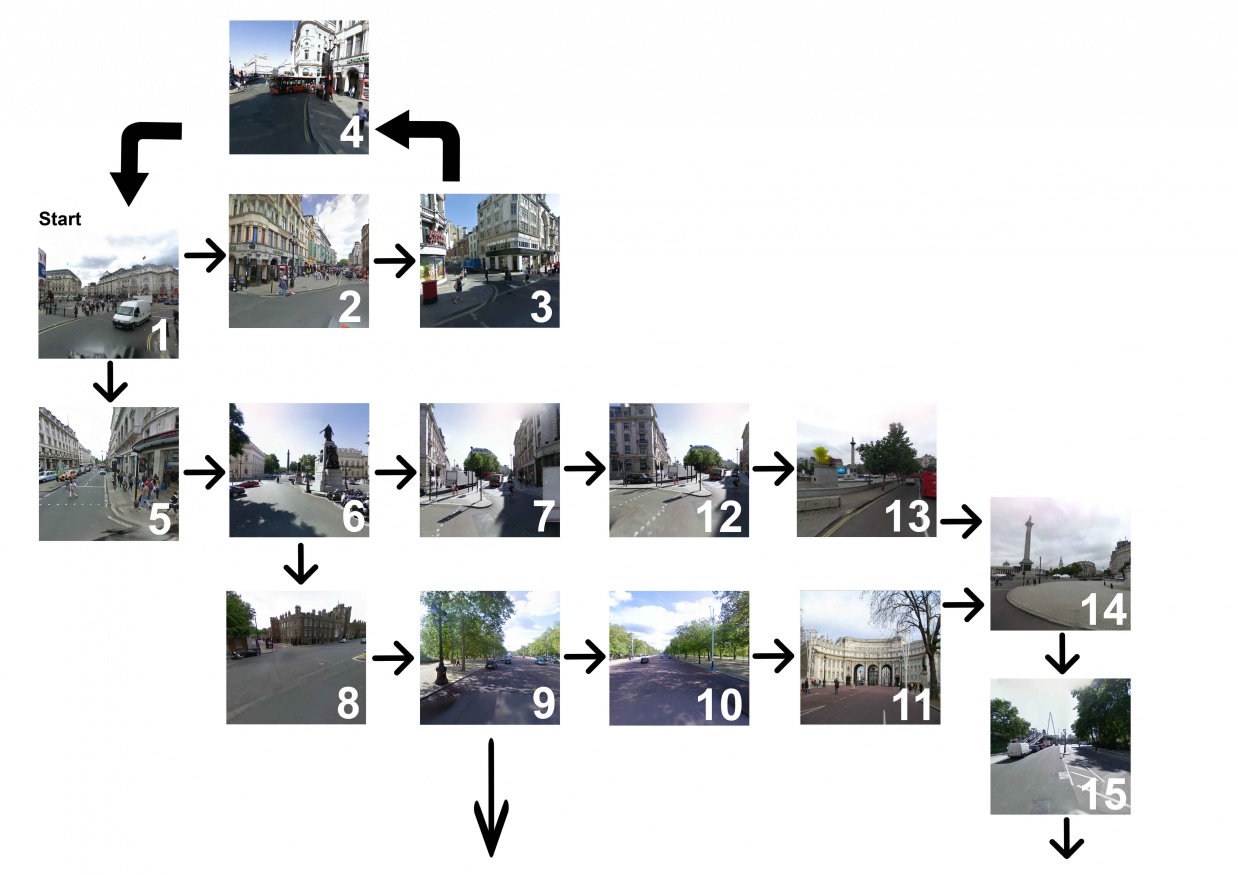
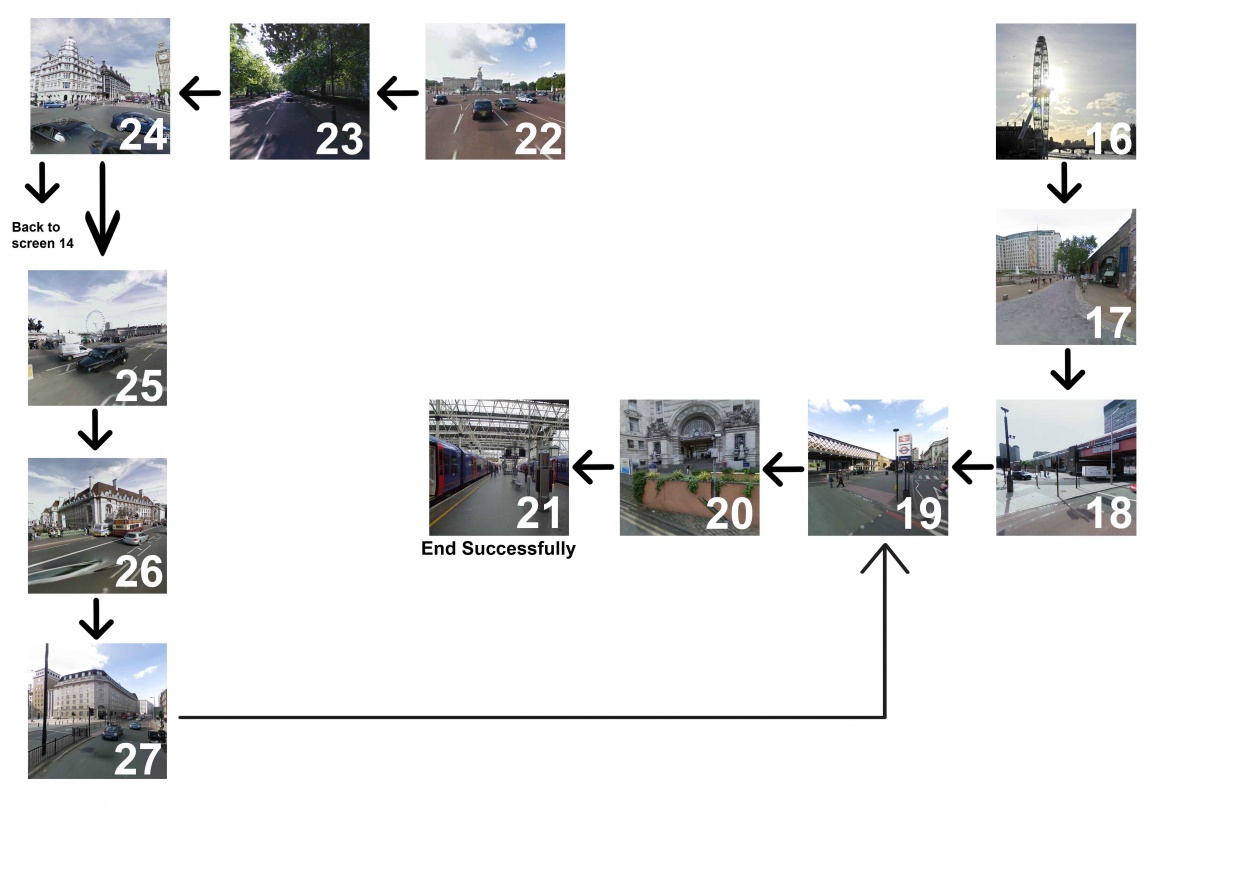
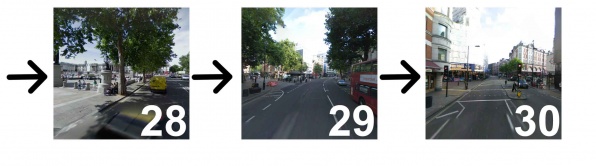
Here I have created a rough version of the format the digital narrative will adopt. The wireframe shows how the narrative consists of a maze structure.
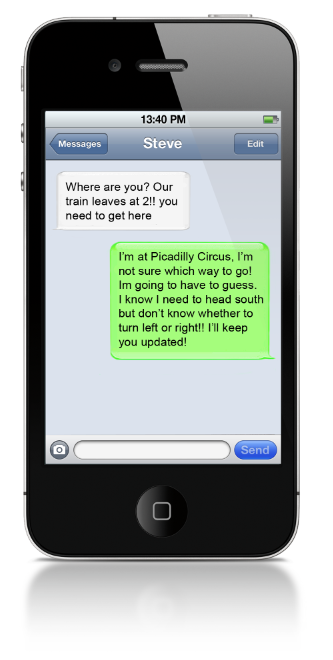
The story will revolve around a person trying to meet their friend in order to catch a train.
The audience will take on a first person role and perspective to navigate around the narrative.
The user will interact through choosing directions they wish to move in order to get to the train station. This will be presented through a series of Google Streetview images and the audience will select the direction they wish to progress in order to get to the end.
The story will be narrated through a text conversation with the friend at the station. This will add to the sense of a first person perspective as it is as if the user is reading and replying to text messages but is also being told the story through this series of text messages.
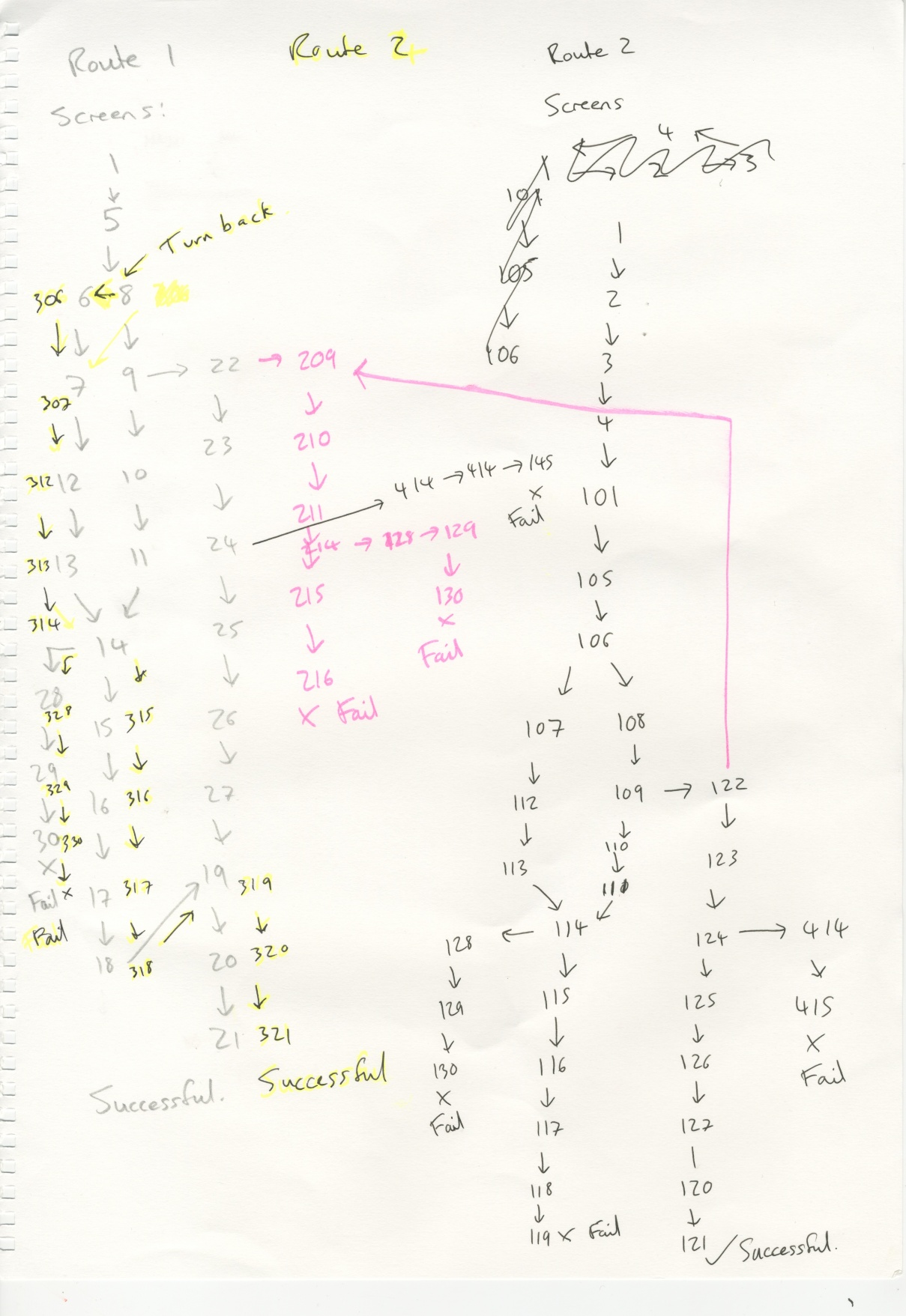
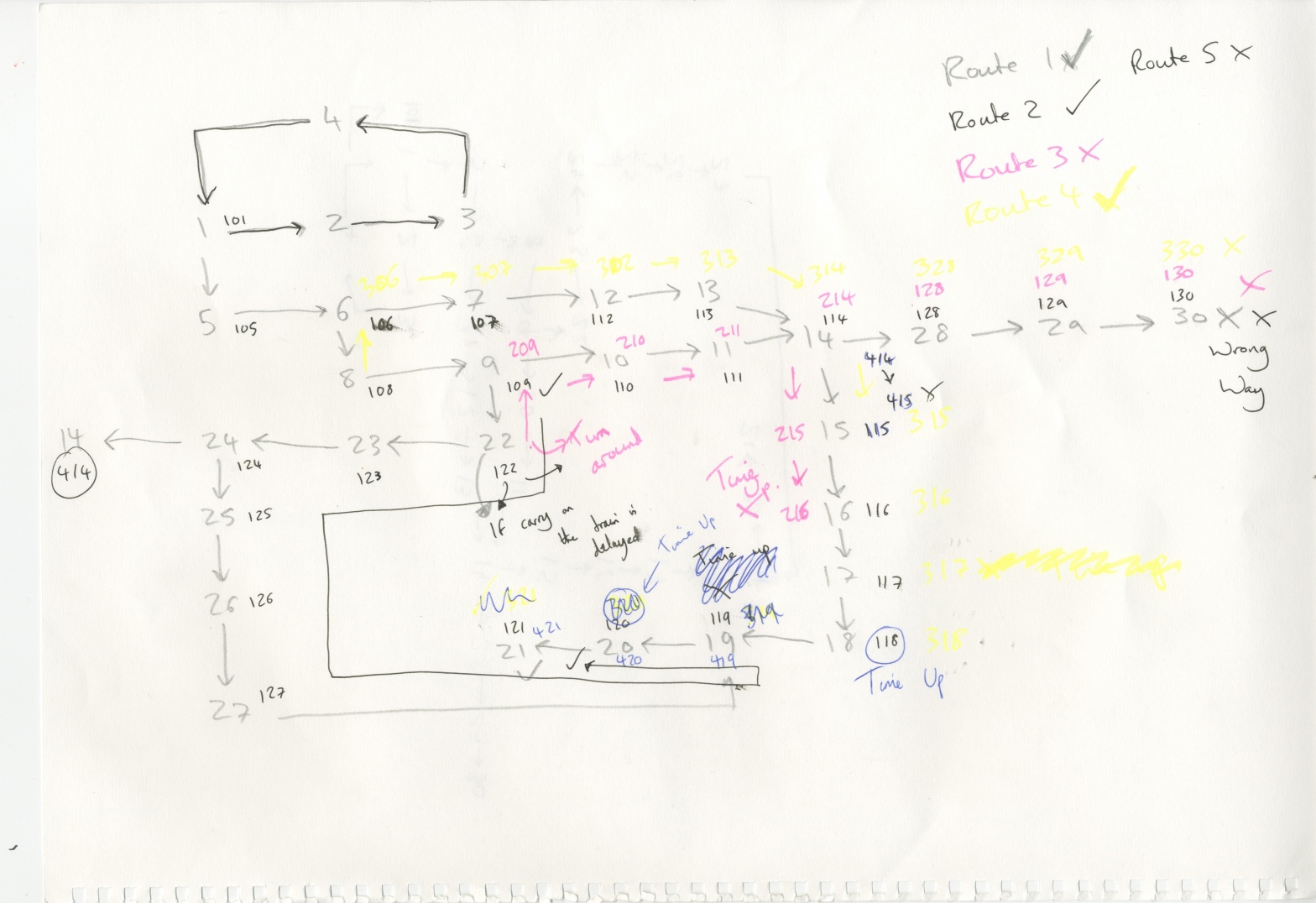
Below I have created a scaled down version of the wireframe showing it in a visual form and showing how the audience will navigate around the digital narrative.
If the audience select the wrong path they will either be met by a dead end or will be navigated back to a previous position, and this will give them the chance to choose the correct direction that they did not choose earlier in the sequence.
To create a suspense similar to a real life scenario, the time on the phone will be ticking down in each scene therefore the user will have to get to the station before the time is up otherwise they will miss the train and the narrative will end.






These wireframes show the structure of the digital game. They show the direction that audience will take depending on the route they have choosen. This therefore creates a hyperlink as the audience will click a link to move to another page.
I have used hotglue to create the game and narrative as it allows me to create a slide format with links. As the images are still but the narrative and time limit is changing depending on the route taken, each page musy have a different number title even if the same image is on that page.
For example page 9 and 209 will consist of the same image but the narrative and time will be different so this must be a seperate page. From these hand drawn sketches I have created a digital wireframe (above) which shows what image will be on each page.
The wireframe also shows which directions will end in success and failure.
The narrative will be told through a mobile phone and will represent a conversation about navigating to the end point.